| h5、微信浏览器、微信公众号清理缓存的常用方法 | 您所在的位置:网站首页 › 微信h5 缓存 › h5、微信浏览器、微信公众号清理缓存的常用方法 |
h5、微信浏览器、微信公众号清理缓存的常用方法
|
h5浏览器特别是微信公众号存在缓存的问题,让我们在测试、产品、用户面前彻底丢了面子,他们会问。为什么会有缓存?别人的产品可以做到,为什么我们的不可以? 下面提供几种方案可以尝试处理h5浏览器缓存的问题。 一、普通h5浏览器清理缓存方式。 1、在index.html文件中加入清理缓存的meta标签(有些浏览器有用,有些浏览器然并卵)
2、在vue.config.js webpack 打包文件使用hash+时间戳的形式,这样每次打包都是新的文件,Version可以理解为版本号,或者自己设置一个不会重复的变量。
打包出来之后的形式是这样的,每次打包,每次的文件都是最新的。
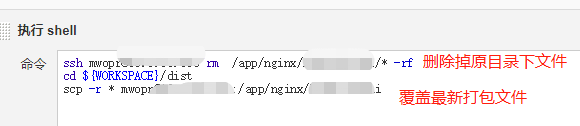
3、运维相关操作 ①把要部署的前端项目先删除掉,在覆盖新的文件进去,这样就保证了不会存在旧的项目文件没有被覆盖的情况。 我这里用的是jenkis构建部署的前端项目,可以让运维同事操作。
②针对某个项目,设置nginx不设置缓存的配置(这只是例子,具体配置按自己项目来) location /html/ { root D:/tools/nginx-1.16.0; autoindex on; add_header Cache-Control "no-store"; expires -1; }二、微信浏览器、公众号清理缓存方式 微信浏览器的缓存比较难以清理,这是微信一直存在的问题。可以看下官方的回复,骂声一片。 微信公众号页面缓存问题 | 微信开放社区
如果以上清理缓存的方式都不起作用,那没办法。只能说我们技术有限,被产品和老板骂也没得办法,让用户操作一下吧。 1、安卓手机清理缓存方式 ①打开微信对话框,给任一会话发送 debugx5.qq.com,可以发给文件传输助手,发给女神以为你要跟她表白呢....
②点击打开上述连接,进入调试页面,勾选所有缓存选项,点清除。
2、ios清理缓存的方式 点击屏幕上的三个 ...,多按几下刷新。
3、如果以上的方式还不行,尝试 ①取关公众号,重新关注; ②退出微信账号登陆,重新登陆微信; ③微信设置-通用-存储-清理缓存; 4、还有一种在访问路径添加版本号的方法,比较彻底好用,参考我的另外一篇文章 微信小程序、微信公众号 webview 清除缓存、页面白屏、空白、不刷新问题_飞歌Fly的博客-CSDN博客一、缓存带来的问题和原因我们在发布新版本的时候,在打开微信小程序嵌套的h5页面和微信公众号h5页面的时候,常常会发现页面还是上个版本的旧页面或者打开直接空白 白屏了,那么为什么会存在这个问题呢?原因是微信浏览器为了提高性能,自带缓存功能,缓存了html文件,比如页面 https://www.xxx.com/abc.html,虽然这个页面内部内容都全部替换了,但是页面路径还是同一个,还是https://www.xxx.com/abc.html,缓存就会生效,还是会请求... |
【本文地址】